Blog
Squarespace circle member
In 2016 heb ik naast video's ook een aantal websites gemaakt voor verschillende opdrachtgevers. Het was een goedbewaard geheim dat ik dit kon, maar een beetje communicatieadviseur of marketeer timmert immers zelf snel een site in elkaar tegenwoordig. Dus tijd om ermee voor de dag te komen.
Soms wordt een project groter dan je in eerste instantie aan zag komen. Zo krijg ik naast een videoproductie- of videomarketingvraag wel eens de vraag naar een nieuwe website. Immers, als je mooie video's en foto's hebt laten maken, dan wil je ook dat deze op hun mooist getoond worden op je website. Zo heb ik in 2016 naast video's ook een aantal websites gemaakt voor verschillende opdrachtgevers. Het was een goed bewaard geheim dat ik dit kon, maar met de juiste middelen is de techniek niet zo ingewikkeld meer. Een beetje communicatieadviseur of marketeer timmert tegenwoordig zelf een site in elkaar. En aangezien dat mijn achtergrond is, heb ik dat vlot voor elkaar. Dus tijd om ermee voor de dag te komen.
Het is leuk om te doen, vooral omdat je snel resultaat ziet als je met mooie video's en afbeeldingen kunt werken. De sport is om een professionele site te maken die in een oogopslag laat zien wat je organisatie doet of waar zij voor staat.
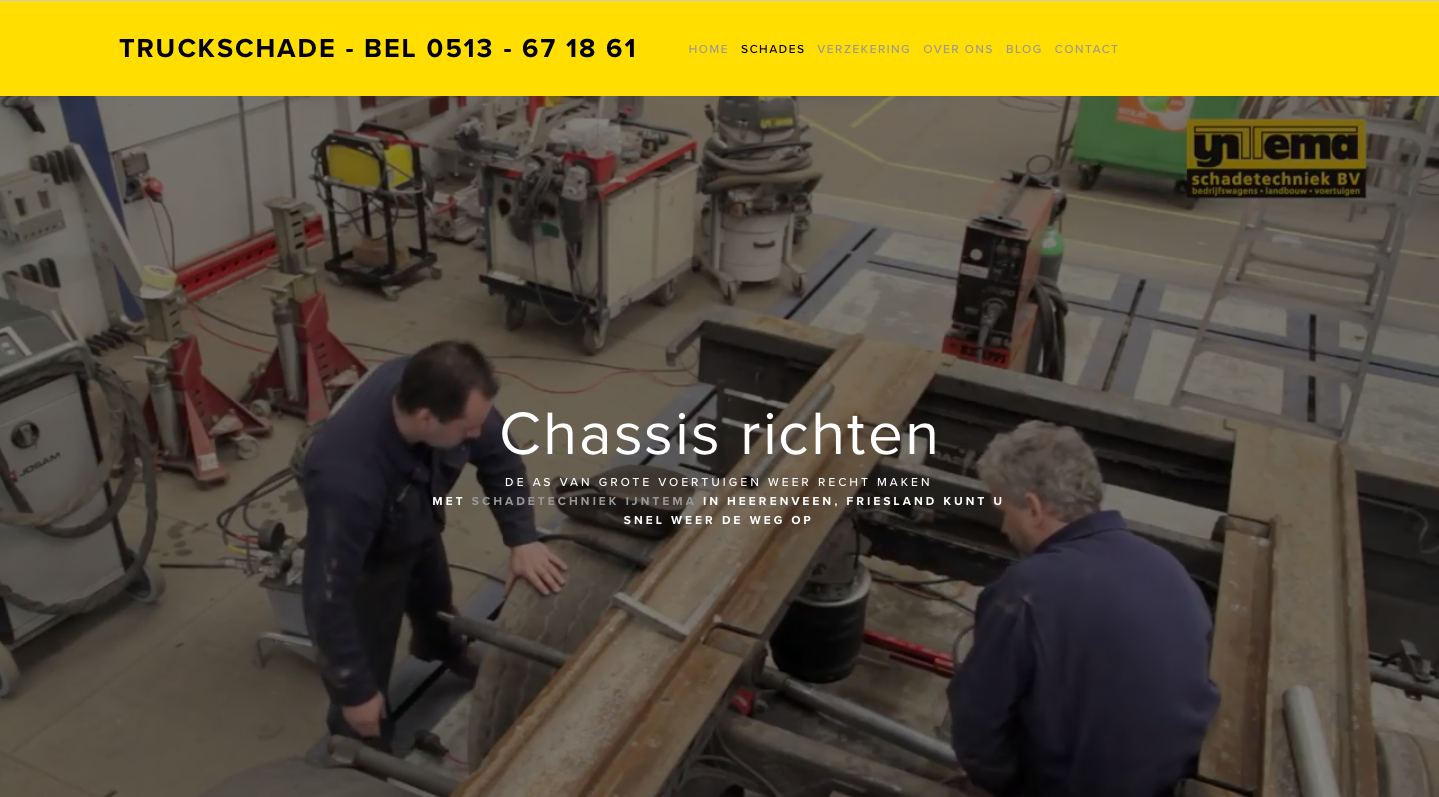
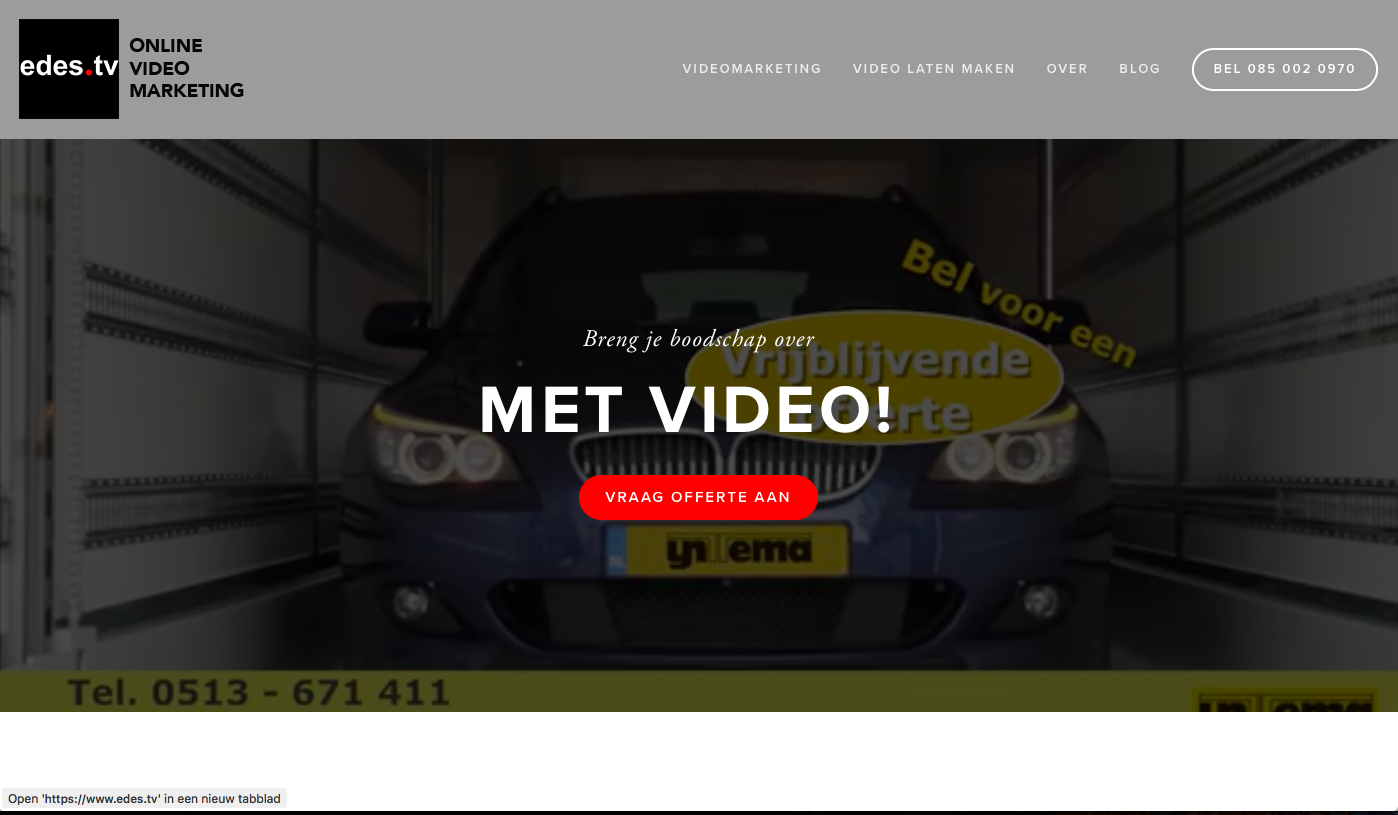
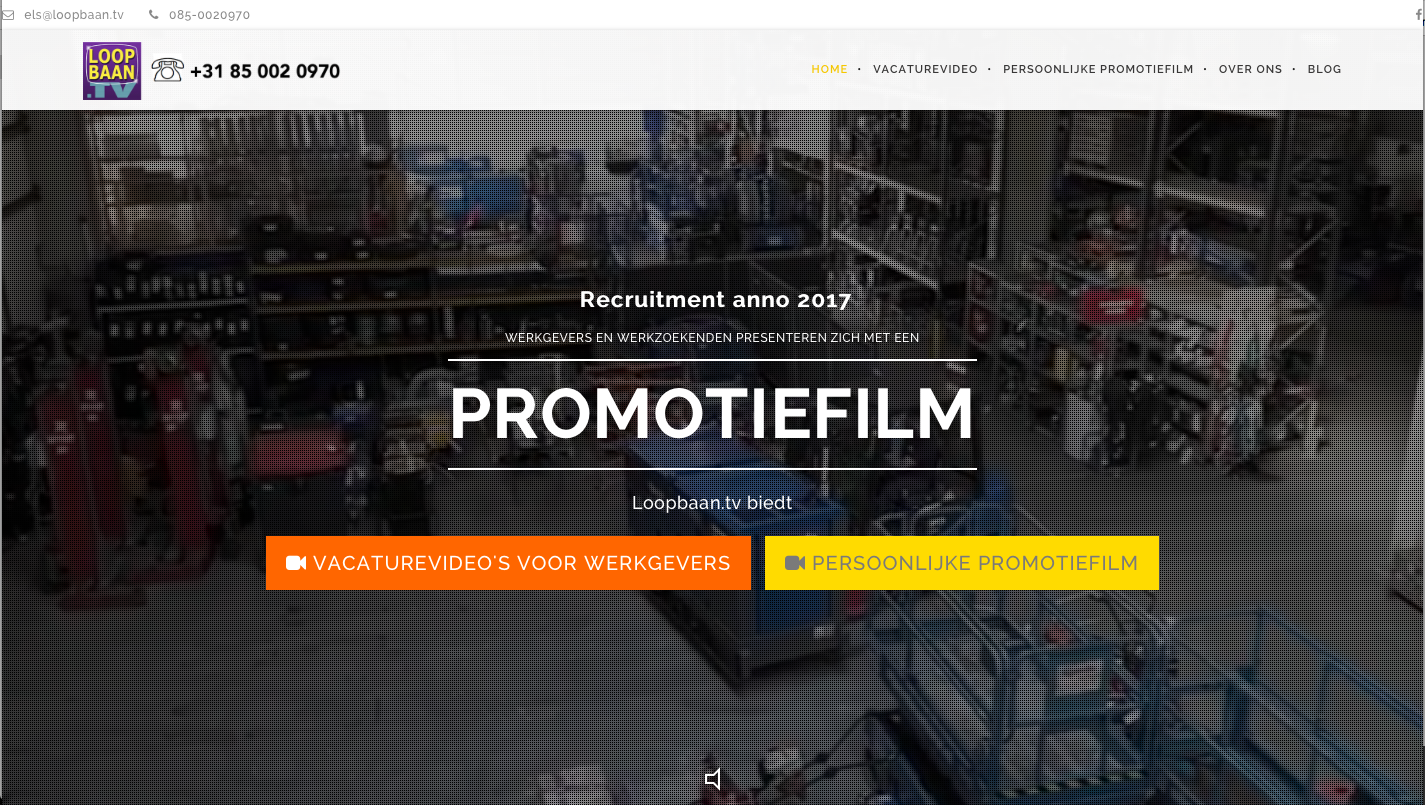
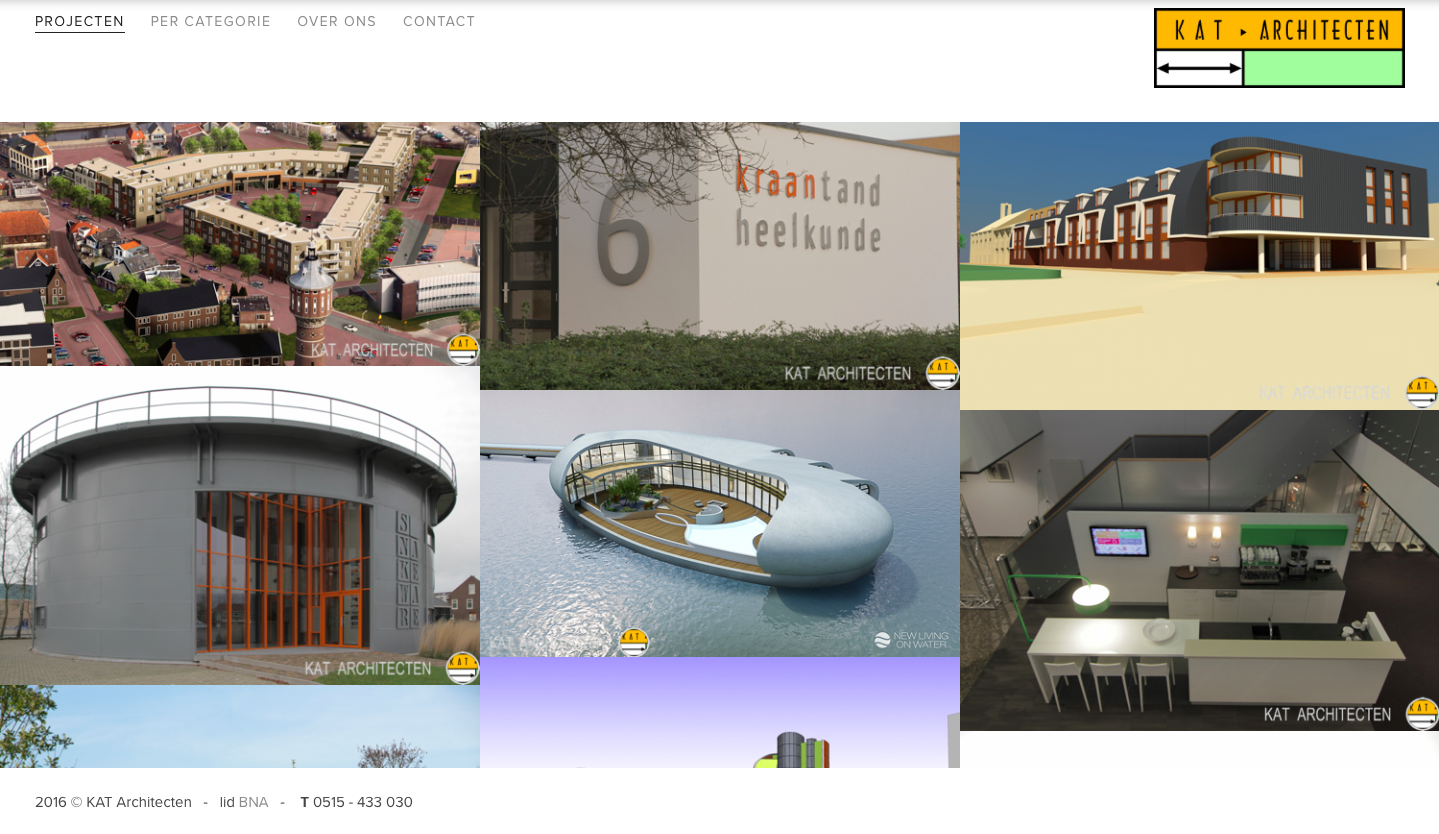
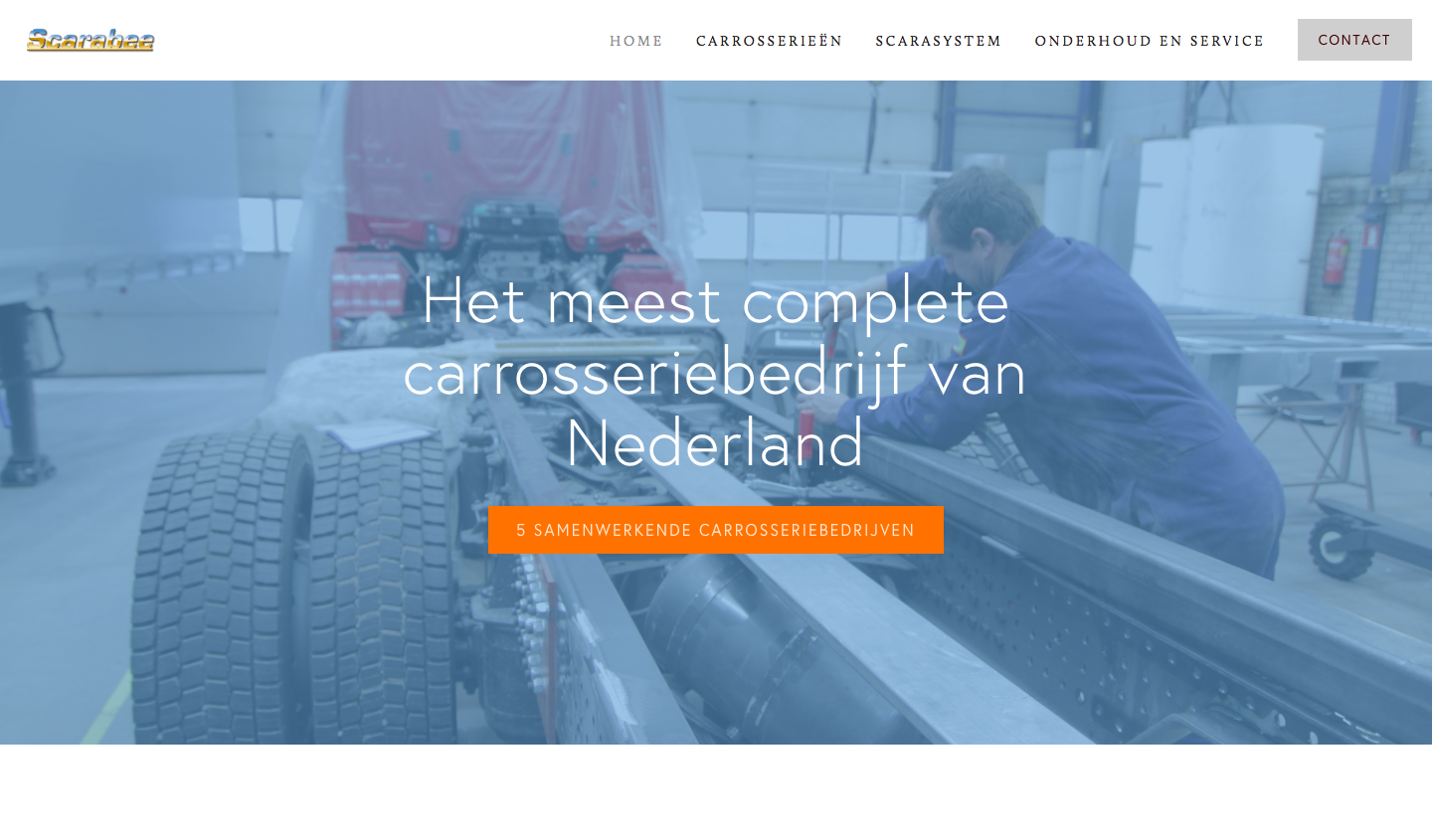
Hieronder een paar voorbeelden van door mij gemaakt websites, uiteraard heb ik ook deze site, edes.tv, zelf gemaakt. Onder de afbeeldingen een toelichting op de keuze voor het Squarespace platform.
Eisen en wensen
Wat voor wensen en eisen heb je als je een nieuwe site wilt? Of je hem nu laat maken, of zelf gaat maken, in de basis komt dat voor de meeste mensen neer op:
- Mooie vormgeving, passend bij je organisatie
- Geschikt voor mobiel en desktop
- Gemakkelijk zelf bij te houden met een of meer mensen: begrijpelijk cms
- Goed vindbaar zijn
- Geen gedoe met updates
- Goed bereikbare helpdesk
Voor mij:
- Header met automatisch afspelende video
En voor anderen: organisatie-specifieke wensen.
Platform en sitebouwer
Wie zich helemaal niet wil verdiepen de techniek achter de website, zal op zoek gaan naar een sitebouwer die hij vertrouwt. Sitebouwers verbinden zich vaak aan een of soms meerdere platforms. Het te kiezen platform zou dus ook een selectiecriterium voor een sitebouwer kunnen zijn. Afhankelijk van je business en de eisen die je stelt aan je website, kun je een programma van eisen opstellen voor het te kiezen platform.
Gebruikersgemak
Wie overweegt zelf te gaan maken, of in ieder geval geïnteresseerd is in de techniek achter de site, gaat zich oriënteren op de verschillende platforms. Met welk cms kun je goed uit de voeten? Hoe is de vindbaarheid in Google en Bing? Als snel komt dan een paar bekende namen voorbij, zoals Wordpress, Joomla en Drupal. Er zijn nog duizenden anderen! Of dat de beste systemen zijn, hangt af van je wensen. Wat ik een nadeel vind van na jarenlang met Wordpress en Joomla te hebben gewerkt, is dat je bij beide behoorlijke kennis op moet bouwen van het systeem. Het is niet plug and play. Daarnaast heb je alle updates en plugins. Gedoe. Als je pech hebt verandert er weer iets aan je site en is het een hele puzzel om het weer goed te krijgen. Wie maar een paar keer per jaar iets verandert aan zijn site, moet zich iedere keer weer verdiepen in het systeem. Drupal is niet een echt cms, maar meer een framewerk waarmee je op lego-achtige wijze kunt bouwen. Voor mij waren dit dan ook niet mijn eerste keuzes.
Squarespace
Bovenstaande lijst van eisen en wensen is ook voor mij leidend en ik zocht verder. Ik kwam op het spoor van Squarespace. Een platform dat je helpt een site te maken zonder te programmeren. Het kan wel, maar het hoeft niet. Je werkt op het platform zelf, dus installeren en updates uitvoeren wordt voor je gedaan. Daar betaal je wel iets voor, maar dat lijkt me logisch en is in mijn ogen de investering zeker waard. De templates die je kunt gebruiken zien er fantastisch uit. Mooi vormgegeven, de meeste zijn heel erg beeldgericht. Met verschillende mogelijkheden voor call-to-action. Ingebouwd in Squarespace zitten koppelingen met Google G Suite, het vroegere Google apps for business, Mailchimp, social media, Stripe voor webshops en tal van andere integraties.
SEO
Naast dat je site er goed uit moet zien, wil je dat hij goed gevonden wordt. Een puntje van onderzoek alvorens over te stappen op Squarespace. Het blijkt dat Squarespace dat prima geregeld heeft. Google analytics kunnen heel eenvoudig worden aangekoppeld en ik ben nog niet tegen beperkingen aan gelopen. Squarespace laat je concentreren op de inhoud van je site om zo de meeste waarde voor je bezoekers te bieden. Dat is precies wat Google verlangt van een website. De eenvoudige koppelingen voor video, afbeeldingen, audio, grafieken, social media blocks, enzovoorts, geven je de mogelijkheid om alle content die je maar wilt op een aantrekkelijke wijze te plaatsen.
Circle member, verlengde proefperiode
Om bovenstaande redenen ben ik enthousiast over het platform Squarespace en heb ik een aantal websites op dit platform gemaakt. Tot mijn verrassing, ik wist niet dat het bestond, werd ik vervolgens uitgenodigd voor Squarespace Circle. Dit is een groep professionele gebruikers die een aantal voordelen genieten. Waaronder een proefperiode van 6 maanden voor nieuwe websites, in plaats van de 2 weken die Squarespace standaard biedt. De periode van een half jaar is handig voor klanten die uitgebreid de tijd willen nemen om een website te ontwikkelen.
Wil je meer weten over dit onderwerp? Laat dan een berichtje achter: